はじめに
こんにちは。入社5年目 WebQuery開発担当の那谷(なたに)です。
WebQueryの最新バージョン(以下、「JOLT」)の開発では、HTML5版レポーティング機能を担当しました。レイアウトの細部までこだわり、素晴らしい機能に仕上がっています!
今回は、HTML5版レポーティング機能で新しく使用した「アイコンフォント」を紹介したいと思います。
レポーティング機能ってなに?
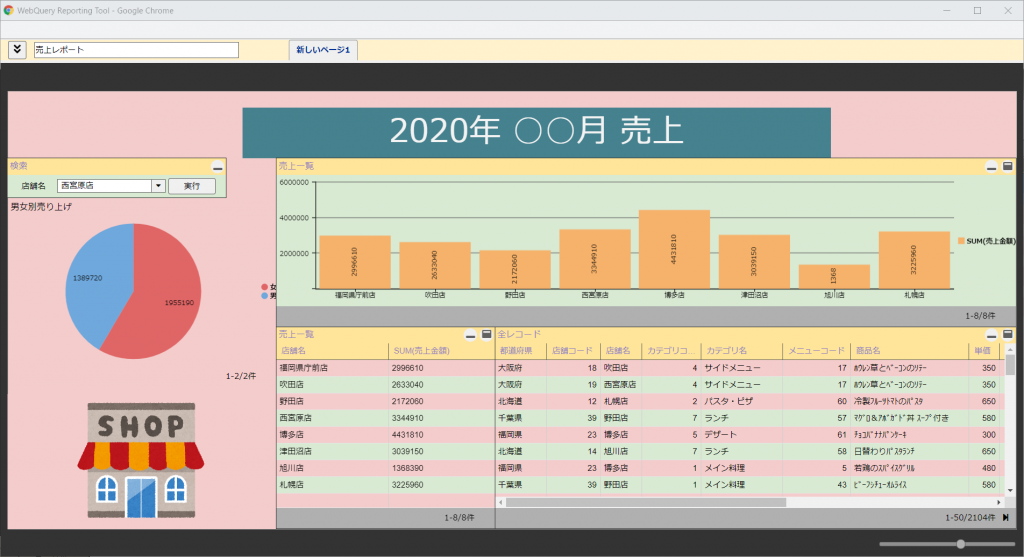
レポーティングは、複数の表やグラフを自由に配置することができ、一目でデータの可視化ができる「見た目」に特化した機能です!
これまではレポーティングを使うためにはFlashが必須でしたが、JOLTからはFlashがなくとも、HTML5の技術を使うことで、レポーティングを使用できるようになりました。 (以下、Flash版レポーティングを「Flash版」、HTML5版レポーティングを「HTML5版」と呼びます)

- 日々の売上の見える化に使うもよし!
- ブラウザの印刷機能で印刷して上長への提案材料にするもよし!
- クロス集計機能と連携して、より見やすくグラフ化するもよし!
ユーザー数だけ使い方がある、自由度の高さが売りの機能です。
開発者のこだわり
HTML5版では、ボタンのアイコンにこだわってみました!
従来のFlash版はズームすると…


アイコンがぼやけてしまいます。。。
これはアイコンを「画像」として扱っているため、1つ1つのドットが拡大されるためです。写真を拡大したときにぼやけてしまうとの同じ現象です。
一方HTML5版は…


ズームしてもバッチリきれいに表示されます!
これはアイコンを文字として扱い拡大倍率にかかわらず、くっきり表示させることができます。文字は拡大してもぼやけないとの同じですね。
「使ってみたいけど、アイコンをフォントにするって難しそう…」
全然そんなことはありません!
CSSを呼び出すだけの簡単に使えるアイコンフォントはたくさんあります。
今回は数ある中から、Font awesomeについて紹介します!
Font Awesome使い方
Font Awesomeの最新版V5.12.0(2020年1月現在)の使い方を説明します。
1.HTMLに以下のスクリプトを張り付けて、アイコンフォントのCSSを呼び出しましょう
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.12.0/css/all.css">2.Font Awesome – iconsで好きなアイコンを選びます
3.ページ上部の<i>をコピーします
4.そして先ほどのHTMLに貼り付けます
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.12.0/css/all.css">
<i class="fas fa-broom"></i>たったこれだけで!
アイコンフォントを利用すると、色・サイズを変えたりすることもフォントと同じスタイルで修正できます。
また、Font Awesomeのオプションを利用すれば、簡単にアニメーションをつけることも可能です。
おわりに
いかがだったでしょうか?
Font Awesomeで使えるアイコンの種類は、なんと無料版で1500種類、有料版では7000種類! (Font Awesome Version 5.12.0時点)
手軽さもアイコンの数もまさに Awesome!
Font Awesomeのアイコンフォントは、JOLTのHTML5版レポーティングのみならず、新クロス集計画面でも利用しています。
バージョンアップ後にアイコンの違いに気づいていただければ幸いです。
最後までお読みいただき、ありがとうございました!