はじめに
いつも弊社のブログを読んでいただき、ありがとうございます。また弊社のBIツール「Excellent」「WebQuery」につきまして、日頃から多くのお客様にご利用いただいております。重ねて御礼申し上げます。
さて今回のブログでは、
「既に弊社製品をお使いいただいているお客様に便利な機能をご紹介する」
というコンセプトを元に、弊社BIツールの機能「フィルター機能」について、WebQuery開発担当よりご紹介させて頂きたいと思います。
フィルター機能が役立つケース
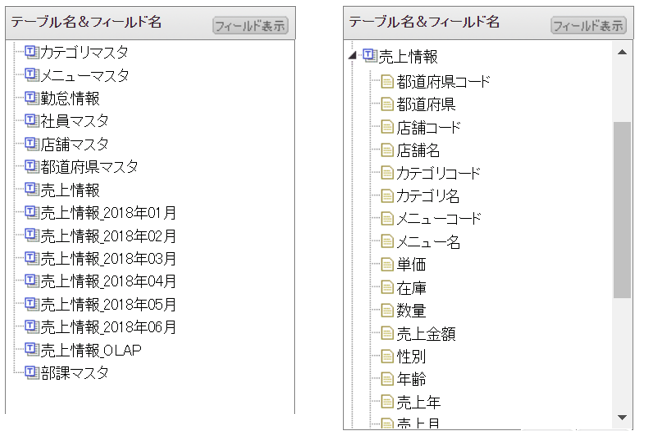
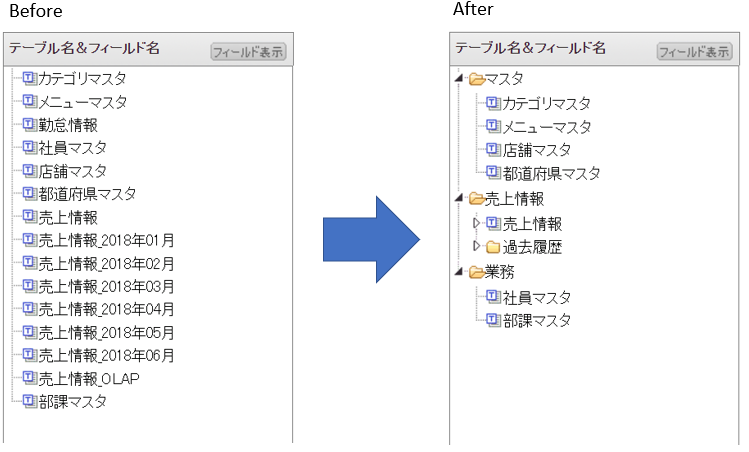
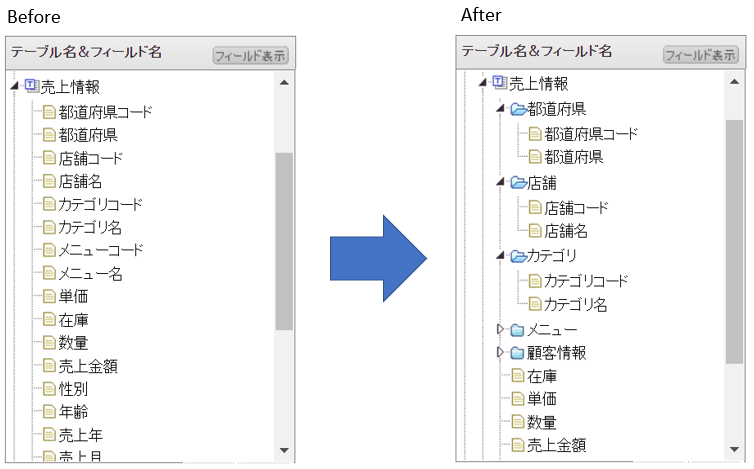
弊社製品では、データベース上のテーブルやビューを直接画面上に表示するシンプルな作りとなっております。一方で、もっと分かり易い形でユーザーに公開したい、というお悩みをお聞きすることもございます。下記画像は、お悩みを持つお客様のテーブルとフィールド(カラム情報)のサンプル画像となります。

[voice icon=”/wp-content/uploads/2019/03/icon_113250_256.png” type=”l”]「勤怠情報」このテーブルはユーザーAさんにとって見せるべきテーブルではないな…[/voice]
[voice icon=”/wp-content/uploads/2019/03/icon_124710_256.png” type=”l”]テーブルもフィールドをもっと見やすく表示したいな…[/voice]
このようなご要望について、ご利用中のユーザーからリクエストされた管理者の方もいらっしゃるのではないでしょうか。
フィルター機能を使用することによって…
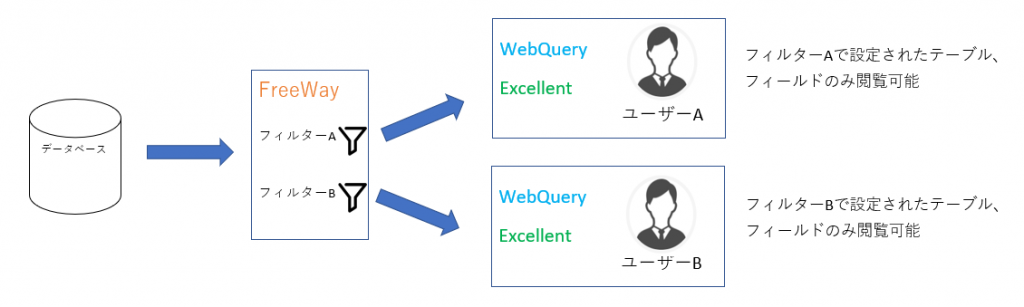
フィルターとは、管理者によってユーザーのテーブル&フィールド一覧・結果画面の表示制御を行う機能です。フィルターはFreeWayのドメイン(ユーザーをグループ化して管理する概念)毎に管理され、これをユーザーと関連付けることで、ユーザーに対して視覚的に整理された状態でテーブルやビューを公開することが可能となります。
ユーザーに公開するフィルターは、FreeWayのツールから画面操作により作成することが可能です。

フィルターの設定方法
では実際にフィルターの設定方法を簡潔にご紹介したいと思います。流れとしては以下のようになります。
①FreeWayのツールを用いてフィルターの設定を行う
②FreeWay管理者ツールにてユーザーとフィルターを関連付ける
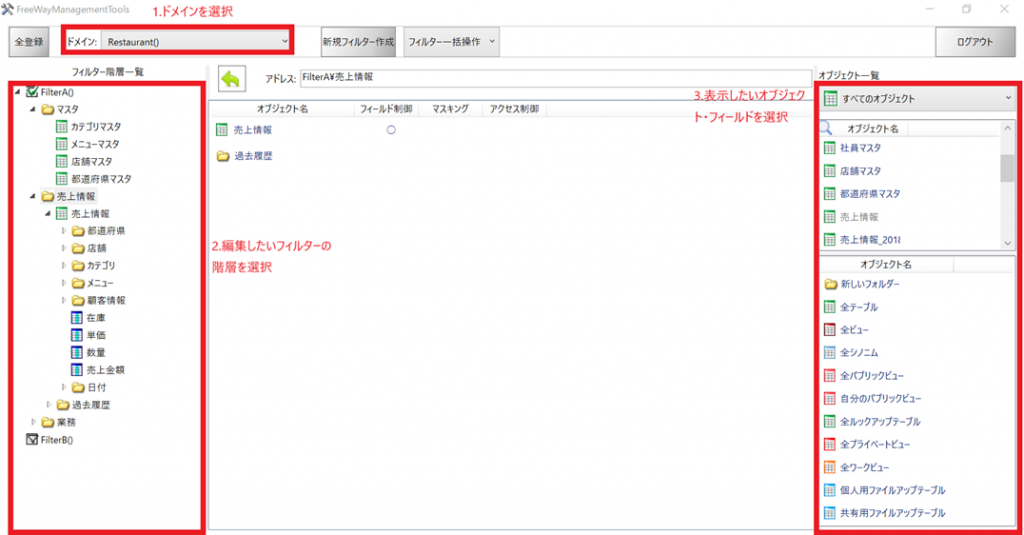
【1.FreeWayのツールを用いてフィルターの設定を行う】
フィルターの設定は、FreeWayManagementControlもしくはFreeWayEnterpriseManagerを用いて行います。両者の導入方法については割愛させていただきます。図はFreeWayManagementControlの画面となります。

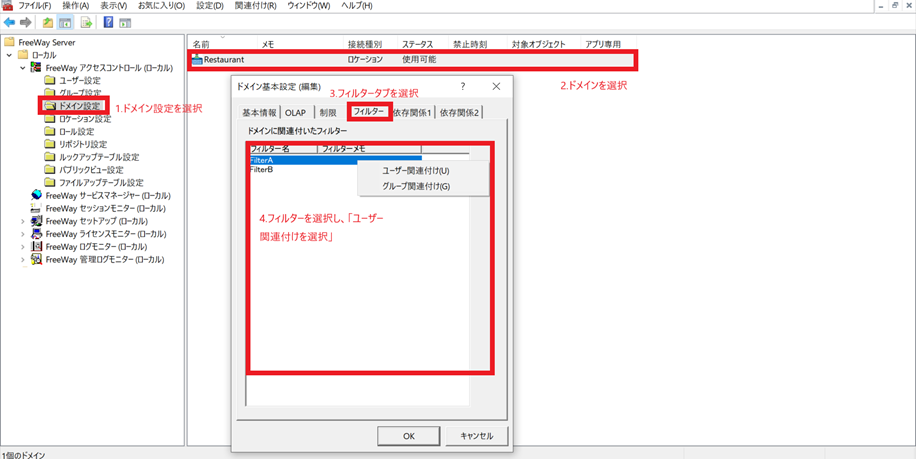
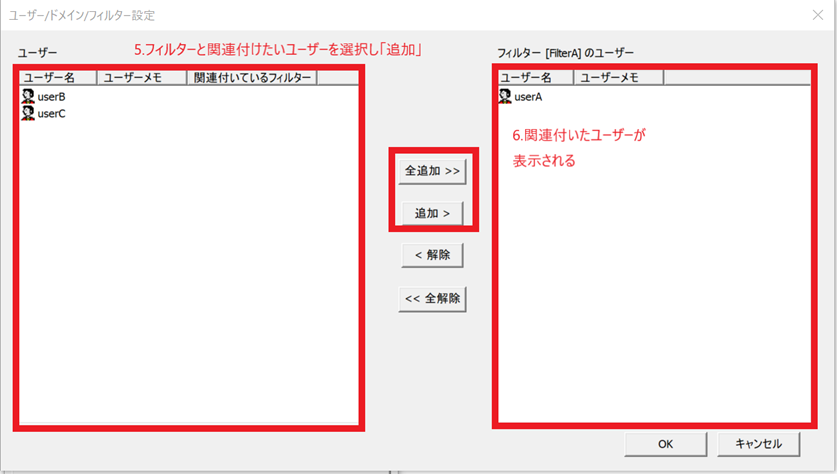
【2.FreeWay管理者ツールにてユーザーとフィルターを関連付ける】
ユーザーとフィルターの関連付けは、FreeWay管理コンソールもしくはFreeWayEnterpriseManagerを用いて行います。
両者の導入方法については割愛させていただきます。下図はFreeWay管理コンソールの画面となります。


以上で設定完了です。
フィルター設定を行った結果

[voice icon=”/wp-content/uploads/2019/03/icon_113250_256.png” type=”l”]見せたくないテーブル、フィールドを制御することができた。[/voice]

[voice icon=”/wp-content/uploads/2019/03/icon_124710_256.png” type=”l”]テーブル、フィールドがフォルダによって階層化されているので、視覚的に分かり易い。[/voice]
終わりに
今回はフィルター機能を使用して以下の2つの目的を達成しました。
①ユーザー単位でのテーブル、フィールドのアクセス制御
②フォルダを利用した階層化による視覚的な分かり易さの実現
①のアクセス制御に関して、今回はテーブルおよびフィールドを非表示にする機能をお伝えしましたが、ユーザーごとに検索条件を必ず付与して実行(例.都道府県=東京都のデータのみ取得)する機能や、データのマスキング機能など、より詳細な制御を行うことが可能です。
是非活用してみてはいかがでしょうか。

最後までお読みいただきありがとうございました。