はじめに
こんにちは。BIツールのマーケティング担当、足立です。
この記事ではGoogle Analytics(以下、GA) のデータをBIツールで分析する方法や効果をお伝えしていきたいと思います。
前回は、GAからデータを出力してCSV化する方法をお伝えしました。
今回は実際に出力したCSVを使って分析してみたいと思います。
目次
- WebQueryでCSVを取り込もう
- ブログのアクセスランキングを出力してみよう
- Google Analytics と何が違う…?
1.WebQueryでCSVを取り込もう
WebQueryでは、CSVを取り込んでデータベースのテーブルを作成したり、レコードを追加したりする機能を持っています。テーブル化することで別のテーブルと組み合わせたり、簡単に集計できるようになったりと、データ分析が非常にスムーズになります。
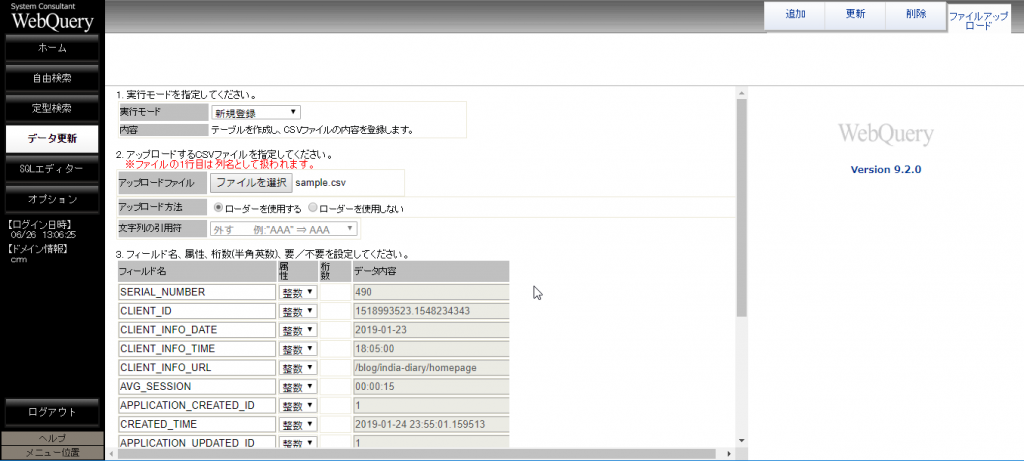
詳しい手順はここでは割愛しますが、WebQueryメニュー内にあるデータ更新の「ファイルアップロード」からCSVファイルをテーブル化できます。

ちなみに、データ更新系の機能はデータベースのテーブル情報を書き換えることができる機能です。更新系のメニューを表示する・しないといった制御は管理ツールから設定できるので、特定のユーザーのみに公開することが可能です。
2.ブログのアクセスランキングを出力してみよう
無事テーブル化できたので、ここからはWebQueryを使って検索していきます。
今回は〇〇月××日~□□月△△日の期間で人気の高かったブログ記事を調べたいと思います。
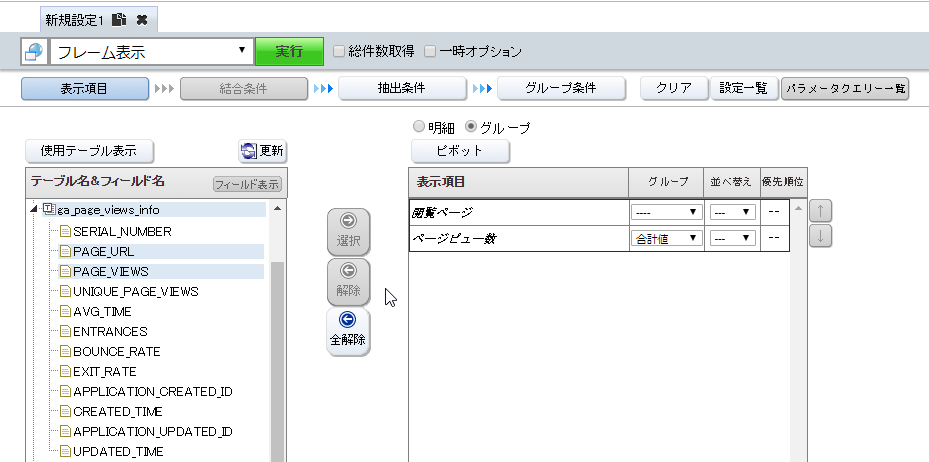
WebQueryでは、下の図の様に出力したい項目と絞り込みたい項目を選択することができます。

図2.WebQueryの自由検索機能
DB上のテーブルから出力したい項目を自由に選択できます。
出力時に項目名を和名に変換可能です。

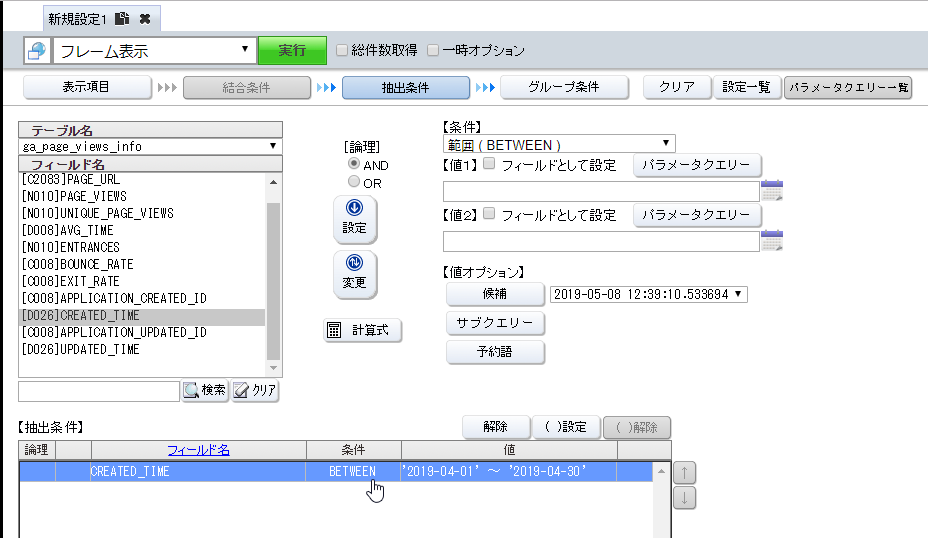
図3.WebQueryの抽出条件設定画面
絞り込みたい項目を選択し、条件を付けていくことが可能です。
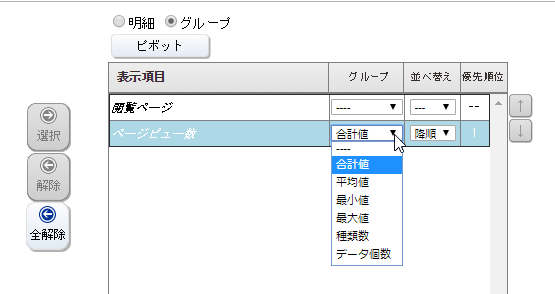
更にページのアクセス数をカウントし、値が高い方から並び替えて表示してみます。

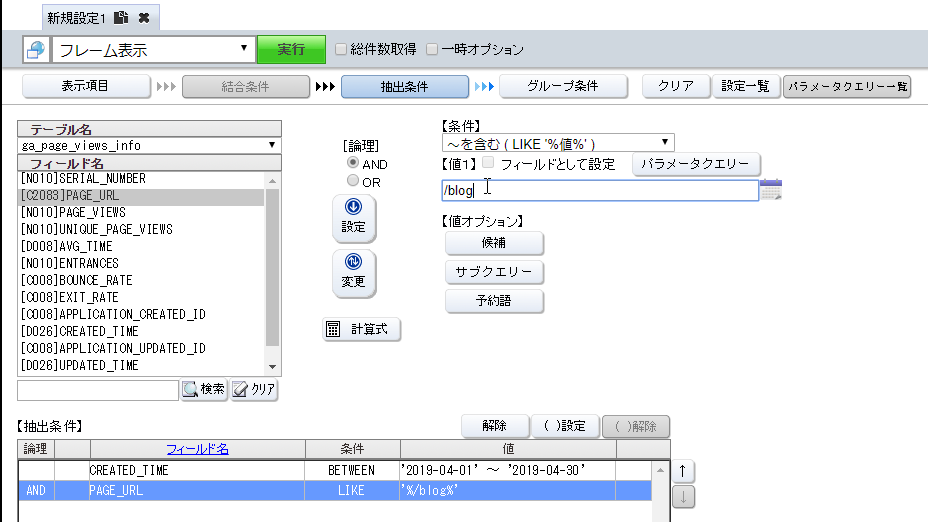
最後にURLに「blog」と付くものに絞り込むことで、ブログの人気ランキングを出す事ができました!

図5.条件設定画面 その2
日付だけでなく、特定の値が含まれるものも絞り込むことができます。

図6.集計結果の表示画面
画面上は ページビュー数を消してますが、実際は正しく取得できています。
3.Google Analytics と何が違う…?
ただお気づきかと思いますが、こういったレポートであればGAの画面からでも閲覧は可能です。しかしGAでは、GA上で取得できるデータと手持ちのデータや顧客情報を画面上で結び付けることはできません。
次のステップではWebQueryで別のデータソースと連携し、より価値のある情報に変えていきたいと思います。もう少し具体的に言うと、GoogleのClientIDを活用してページのアクセス状況と個人情報を紐付けていきます。
今回はここまでとします。
最後までお読みいただき、ありがとうございました。
[kanren postid=”2267″ target=”on”]
[kanren postid=”2651″ target=”on”]
[kanren postid=”3187″ target=”on”]